ロゴを作るとき実際にお世話になったサイトたちを自分用にまとめてみました。
秀逸なロゴデザインからヒントをもらう
ロゴデザインの参考になるロゴギャラリーサイトまとめのまとめ - AIUEO Lab2
今回サイトと一緒にロゴを作ることになったので、参考にしたロゴのギャラリーサイトをまとめようと思います。 …と思ったら、すでに同じサイトをまとめている記事がたくさん目についたので、まとめているサイトを ...
ギャラリーサイトのまとめです。たくさんのロゴを見てヒントをもらいましょう。
デザイナー側の意見を入れすぎない
ロゴを作る時に知っておきたい11の基本ルール | コリス
効果的なロゴを作るには必要なルールが存在します。 残念なことに多くのロゴは、それがやり過ぎだったり、足らなかったりすることがあります。 ロゴを作る時、作る前に、知っておきたい11のルールを紹介します。 ...
素晴らしいロゴをデザインするための45の法則 | CREAMU
ロゴデザインのクリエイターがよく間違える5つのポイント | Flips Blog Web担の小技
「ロゴのデザイン設計に関するの5つのポイント」
1. 顧客の為の設計になっていない
2. 極度に複雑なデザインになっている
3. トレンドを追いかけたデザイン
4. ロゴに関係のないものが含まれる
5. 色でデザインしてしまう
1. 顧客の為の設計になっていない
2. 極度に複雑なデザインになっている
3. トレンドを追いかけたデザイン
4. ロゴに関係のないものが含まれる
5. 色でデザインしてしまう
出典:クリエイターが陥りやすいロゴのデザイン設計に関するの5つのポイント
ロゴでもWebデザインでも、つねに意識するポイント。クリエイター側の考え、思い込み、好みで作ってはダメですね。
色を入れるならとりあえず見るべき
使う色は3色をベースに。3色を70%:25%:5%くらいの比率に
出典: 色彩センスのいらない配色講座
色相・彩度・明度・トーンのことが分かりやすく書いてあるのでとりあえず色を使うなら読むべき
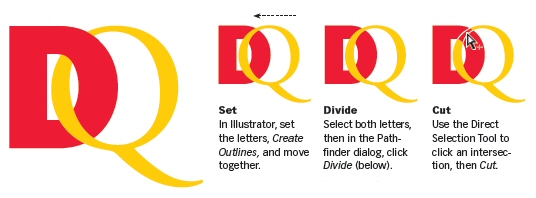
アルファベットを使うなら
アルファベットを使ってロゴを作るときの10のTips | DesignWalker
現在、とあるプロジェクトでロゴを制作しておりまして、いろいろと参考になりそうなものを調べていると、 アルファベットを使ってロゴを作るときに参考になりそうな、見せ方のTipsをうまくまとめられている “ ...
アルファベットをくっつけたり、くぐらせたり、反転させたり、切り取ってみたり…参考になります。
ロゴの中にデザインを隠してみる
見ているだけでも楽しい、ネガティブスペースを使ったロゴデザインのまとめ | コリス
ネガティブスペースとはホワイトスペース(空白)としてもよく知られており、コンテンツに占拠されていないエリアのことで、特定のアイテム間のスペースであるとも定義できます。 そんなネガティブスペースを巧みに ...
ブランドイメージがかたまっていれば、一味違った見せ方ができます。
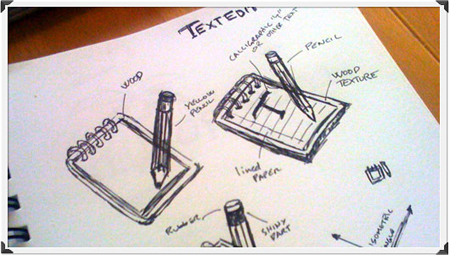
デザイナーのラフスケッチからヒントをもらう
新米デザイナーに読ませたい、ロゴデザインの制作プロセス - W3Q
あるデザイナーが一つのロゴを作り上げるまでのデザインプロセス | POP*POP
こちらのサイトであるデザイナーの仕事っぷりが披露されていました。コンセプトからデザインにいたるまでの過程を順を追ってみることができます。 » Ideabook Tutorials | Step-by- ...
ロゴが出来るまでのプロセスまとめ | DesignWalker
たまに、クライアントの方で、『ロゴも適当に作っておいて』なんて、かる〜く頼まれる事もあるのですが…。 ロゴの制作ってなかなか大変です。 大抵、ロゴの制作は手書きのスケッチからはじまります。その会社の業 ...
実際にできあがるまでの過程がかいまみえて面白いです。私も紙にラフスケッチしてから作ります。
ロゴ素材も見てみる
20万個ものロゴをベクター形式で無料ダウンロードできるサイト「seeklogo」*二十歳街道まっしぐら(FC2ブログ時代)
「seeklogo」はロゴの画像をベクター形式でダウンロードできるサイトです。 EPSやAIなどのベクター形式ですべてダウンロードできるところが特徴的。 企業名やアルファベットなどで検索し、ダウンロ ...
ロゴ・テンプレートを活用しよう | DesignWalker
新しく会社やサイト、サービスなどを立ち上げた時、最初に悩むのが名前とロゴのデザインではないでしょうか? ロゴは、デザイナーさんに制作依頼すると結構、高くついてしまったりする事も…。 本日は、無料で(も ...
リンク切れが多いので参考程度に。
Illustratorでフォント自体をいじってみる
illustratorでどんなフォントもスケッチフォントに変える方法 | CREAMU
vectipsで、クールなTipsが紹介されています。illustratorでどんなフォントもスケッチフォントに変える方法ですね。 ↑みたいなフォントが作れます。 1. テキストツールでテキストを ...
上のようなフォントが作れます。