最近はスマホ用に対応しているWebサイトが主流です。パソコンなど大画面で見る時は大画面用のレイアウト、iPhoneなどスマホで見る時はスマホ用のレイアウトに変更されて、画像や記事が読みやすく表示されます。
多くのサイトはスマホ表示に対応していますが、まだ対応されていないサイトがたくさんあるのも事実。対応されていないサイトを見る時は、文字を拡大してみると画面からはみ出したり、レイアウトが崩れたりして読みにくい!
そんな対応されていないサイトを見る時、iPhoneのSafariならスマホ用に見やすくレイアウトしなおしてくれる、「リーダー機能」が搭載されています。

リーダー機能はサイトを表示したときに、アドレス左横のマークをタップすることで使えます。

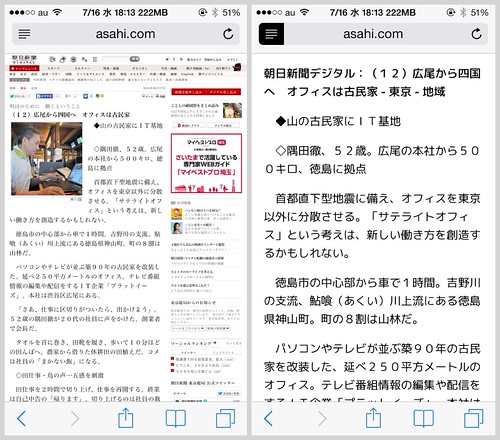
例えば上の画像は朝日新聞デジタルの記事をリーダー機能を使って見たときの画像。(左が元の表示。右がリーダー機能を使って表示。)
サイドにある広告や、上部のバーなどは排除され、記事だけが読みやすく表示されます。画像もなくなっちゃってるのが玉にキズ。レイアウトの関係なのか、たまに画像が表示されないことがあります。
スマホ表示に対応していないサイトでも読みやすくしてくれるのでとても便利。でも、この機能たまに使えないサイトもあるんですよね。そんな時使えるのが「Simplify Styles」というブックマークレット。
スポンサーリンク
Simplify Styles
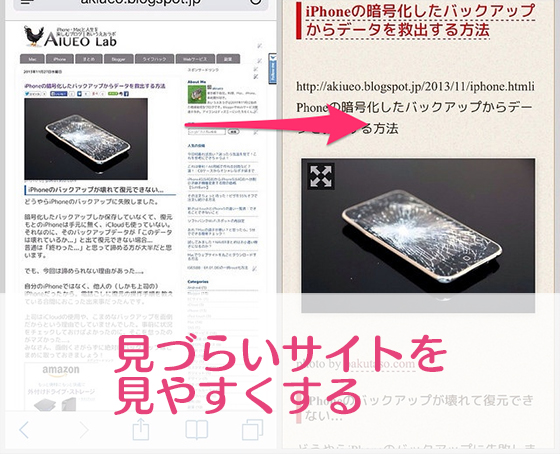
上の画像の左側は私が昔書いていたブログ。スマホ対応はしていません。
Simplify Stylesブックマークレットを使用して見やすく表示したのが右側の画像です。画像も表示されてとても見やすい!純正のリーダー機能だと画像が表示されないことがあるので、たとえリーダー機能が使えるサイトであっても、こちらの方が見やすいこともあります。
どんな機能?
作者さんのサイトより機能を引用
- 閲覧中ページからスタイルを取り除き、簡易表示する
- ジェスチャでフォントサイズを拡大/縮小(50%〜200%)
- ジェスチャでカラーテーマを切り替え(ライト/ダーク)
- ページ内高速スクロール
- 明らかにメインでは無さそうな部分コンテンツの折りたたみ(HTML5 アウトライン+α)
- コンテンツ折りたたみ機能を利用し、コンテンツの一部だけを印刷可能
- 表示設定内容をセッションで記憶(フォントサイズ、カラーテーマ)。セッションは同一タブ、同一ドメインでのみ有効
- 自動バージョンアップ(実行しているスクリプトをこちらで勝手にアップデートします)
- リンクを跨いで継続実行&表示設定維持(PJAX 有効時)
フォントサイズの変更

Simplify Stylesのブックマークレット使用中に、画面左側に指を触ったまま右側をタップすると文字が拡大できます。逆に、右側を触りながら左側をタップすれば縮小。
テーマの変更&高速スクロール

Simplify Stylesのブックマークレット使用中に、二本の指で画面を回すような動作をするとダークテーマに変わります。
他にも、画面左はしをスライドすれば高速スクロール。右端をスライドすれば最下部までサイト内を移動することができます。
元の表示に戻したい時は、サイトを再読み込みすれば戻すことができます。
このブックマークレットはSafari以外でも使えるので、普段Safariを使っていない人も使えます。
とっても便利なこのブックマークレット。見づらいサイトでリーダー機能が使えないときに使ってみましょう。
ブックマークレットの登録方法は作者さんのサイトへどうぞ。