コピペでOK!はてなブログのカエレバをcssでカスタマイズする

はてなブログはAmazonにある商品ならブラウザの移動などしなくても直接検索して紹介できるようになってるけど、Amazonにない商品は簡単には紹介できません。
楽天市場や、セブンネットなんかの商品も紹介したい!
そんな時に使えるのが「カエレバ」です。ブログやアフィリエイトを長くやってる方なら知っている便利なツール。
スポンサーリンク
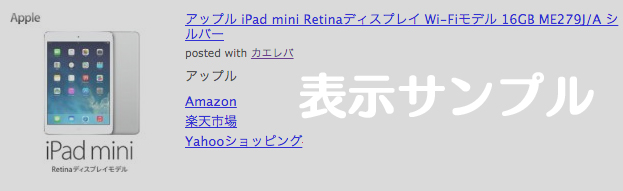
こんな広告が作れる

カエレバを使うと、上の画像みたいな商品紹介リンクが簡単に作れます。ただ、そのまま使うとあまりいい見栄えじゃないんですよね。そこで、私がやっているカスタマイズをここにメモしておきます。
参考にさせてもらったのはこちらのサイト
ここのcssをはてなブログでも使えるように、PC表示用とスマホ表示用に分けただけです。レスポンシブデザインのテーマを使用している方は、上のサイトに書かれているものをそのままコピペすればこのサイトと同じ表示になります。
こんな表示になるよ
はてなブログ用のカスタマイズ
ここでは、レスポンシブルデザインを使っていないはてなブログユーザーが、コピペするだけでできるようにcssを置いておきます。
PCのcss
/*-------------------------------------- ヨメレバ・カエレバ(PC) --------------------------------------*/ .booklink-box, .kaerebalink-box{ width:90%; margin:20px auto; padding:20px; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image{ margin:0 15px 0 0; float:left; } .booklink-image img, .kaerebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info{ margin:0; text-align:left; line-height:120%; overflow: hidden; } .booklink-name, .kaerebalink-name{ font-size:16px; margin-bottom:24px; line-height:1.5em; } .booklink-powered-date, .kaerebalink-powered-date{ font-size:8pt; margin-top:10px; font-family:verdana; line-height:120%; } .booklink-powered-date, .kaerebalink-detail{ margin-bottom:15px; } .booklink-link2, .kaerebalink-link1{ margin-top:10px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom { width:30%; background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffffff), color-stop(1, #f6f6f6)); background:-moz-linear-gradient(top, #ffffff 5%, #f6f6f6 100%); background:-webkit-linear-gradient(top, #ffffff 5%, #f6f6f6 100%); background:-o-linear-gradient(top, #ffffff 5%, #f6f6f6 100%); background:-ms-linear-gradient(top, #ffffff 5%, #f6f6f6 100%); background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0); background-color:#ffffff; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1px solid #dcdcdc; display:inline-block; cursor:pointer; margin:15px 2px 0 auto; padding:8px 1px; text-align:center; float:left; } .shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover, .shoplinkkakakucom:hover{ background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f6f6f6), color-stop(1, #ffffff)); background:-moz-linear-gradient(top, #f6f6f6 5%, #ffffff 100%); background:-webkit-linear-gradient(top, #f6f6f6 5%, #ffffff 100%); background:-o-linear-gradient(top, #f6f6f6 5%, #ffffff 100%); background:-ms-linear-gradient(top, #f6f6f6 5%, #ffffff 100%); background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#ffffff',GradientType=0); background-color:#f6f6f6; } .shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active .shoplinkkakakucom:active { position:relative; top:1px; } .shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{ text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; } .shoplinkamazon a{ color:#FF9901; } .shoplinkrakuten a{ color:#c20004; } .shoplinkkindle a{ color:#007dcd; } .shoplinkkakakucom a{ color:#314995; } .shoplinkyahoo a{ color:#7b0099; } .shoplinkyahoo img{ display:none; } .booklink-footer{ clear:left; } .shoplinkyahoo a{ font-size:10px; }
スマホのcss
/*-------------------------------------- ヨメレバ・カエレバ(スマホ) --------------------------------------*/ .booklink-box, .kaerebalink-box{ width:85%; margin: 1em auto 1em auto; padding: 5%; border:double #CCC; overflow: hidden; font-size:small; } .booklink-image, .kaerebalink-image{ margin:0 0 15px 0; } .booklink-image img, .kaerebalink-image img{ margin:0 auto; text-align:center; } .booklink-info, .kaerebalink-info{ text-align:center; line-height:120%; overflow: hidden; } .booklink-name, .kaerebalink-name{ font-size:16px; margin-bottom:14px; line-height:1.2em; } .booklink-powered-date, .kaerebalink-powered-date{ font-size:8pt; margin-top:10px; font-family:verdana; line-height:120%; } .booklink-powered-date, .kaerebalink-detail{ margin-bottom:15px; } .booklink-link2, .kaerebalink-link1{ margin-top:20px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom { width:90%; background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffffff), color-stop(1, #f6f6f6)); background:-moz-linear-gradient(top, #ffffff 5%, #f6f6f6 100%); background:-webkit-linear-gradient(top, #ffffff 5%, #f6f6f6 100%); background:-o-linear-gradient(top, #ffffff 5%, #f6f6f6 100%); background:-ms-linear-gradient(top, #ffffff 5%, #f6f6f6 100%); background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0); background-color:#ffffff; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1px solid #dcdcdc; display:inline-block; cursor:pointer; margin:0 auto 5px auto; padding:10px 2px; text-align:center; } .shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover, .shoplinkkakakucom:hover{ background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f6f6f6), color-stop(1, #ffffff)); background:-moz-linear-gradient(top, #f6f6f6 5%, #ffffff 100%); background:-webkit-linear-gradient(top, #f6f6f6 5%, #ffffff 100%); background:-o-linear-gradient(top, #f6f6f6 5%, #ffffff 100%); background:-ms-linear-gradient(top, #f6f6f6 5%, #ffffff 100%); background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#ffffff',GradientType=0); background-color:#f6f6f6; } .shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active .shoplinkkakakucom:active { position:relative; top:1px; } .shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{ text-decoration:none; font-weight:800; text-shadow:1px 1px 1px #dcdcdc; font-size:12px; } .shoplinkamazon a{ color:#FF9901; } .shoplinkrakuten a{ color:#c20004; } .shoplinkkindle a{ color:#007dcd; } .shoplinkkakakucom a{ color:#314995; } .shoplinkyahoo a{ color:#7b0099; } .shoplinkyahoo img{ display:none; } .booklink-footer{ clear:left; }
あとがき
デフォルトのまま表示させてももちろん紹介自体はできますが、すこし見た目を直すと見栄えもクリック率もよくなります。
この書き方、私と同じテーマを使っている人はスマホで表示が崩れるかも。.entry-content pにtext-align:justify; がかかっているせいで、うまくセンター表示できません。!importantも効かないし、直書きしてもなんでか打ち消せないんですけど、誰か分かる人教えてください。
