HTMLやCSS、JavaScriptなどがわからない人でも、クリックだけでウェブサイトを作れるWebエディタ「Blocs」を触ってみました。「Blocs」はMacでつかえるアプリ。
Mac App Storeにはまだありませんが、作者のイギリス人デザイナーNormさんのサイトで購入できるようになっています。
価格は69.99ドルが今だけ49.99ドル。3日間無料のトライアル版も用意されています。
The Ultimate Mac Website Builder - Blocs
スポンサーリンク
使い方
creen mozallowfullscreen allowfullscreen>
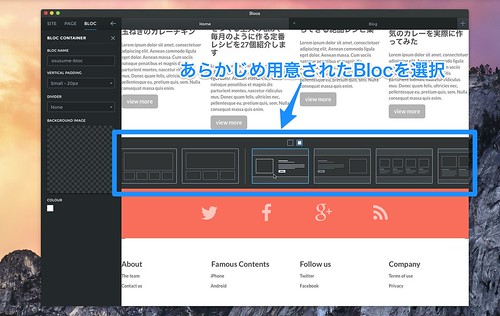
使い方は簡単。ブロック(BLOC)を積み上げてページを作成し、ブロックの中のBricと呼ばれるパーツを編集していくだけ。
ブロックはあらかじめ用意されているものから希望する配置に近いものを選んで追加していきます。
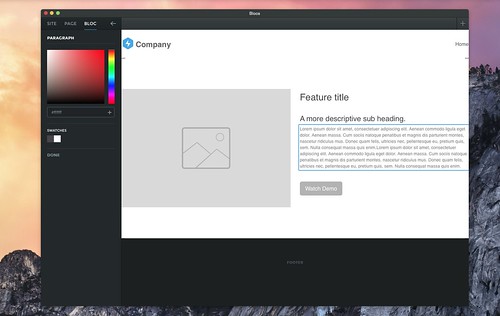
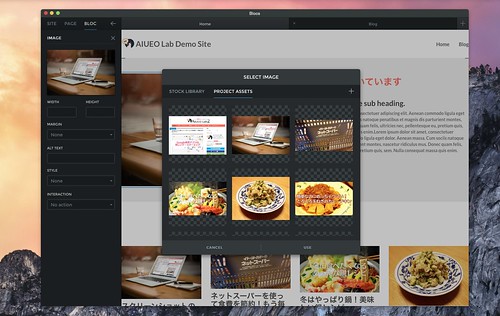
それぞれのパーツ(Bric)の編集は左サイドバーで行います。色、フォントサイズ、画像の位置、サイズ、リンクの編集などはすべてサイドバーでできます。フォントはGoogleウェブフォントも選べます。
画像の追加、色の変更、ボタンの形など簡単に変更できました。
使い方はこの動画をみると分かりやすかったです。英語だけど、映像だけでわかる簡単さです。
実際にサイトを作ってみた
試しに30分くらいで作ってみたデモサイトがこちら。 いっさいHTMLやCSSには触らずにつくりました。
https://dl.dropboxusercontent.com/u/2510134/aiueolabdemosite/index.html
https://dl.dropboxusercontent.com/u/2510134/aiueolabdemosite/index.html
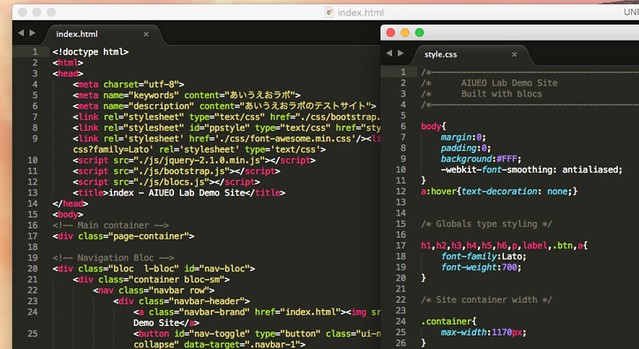
こういった簡単なツールでサイトを作ると、コードがグチャグチャになることがありますが、Blocsはそんなこともありません。
フレームワークはBootstrap3が使用されています。
誰にでも手軽にレスポンシブデザインのサイトが作れてしまう時代。「HTMLやCSSはわからないけど、ウェブサイト作ってみたい」という方は試す価値ありです!