はてなブログのデザインそのままMarsEditでリアルタイムプレビューする方法
初期設定だとイメージしづらい
MarsEditはリアルタイムプレビューしながら記事が書ける便利なエディタです。
![]() MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング, 仕事効率化
でも、デフォルトのままだと自分のブログと実際には違う表示になるのでいまいちイメージしにくいんですよね。
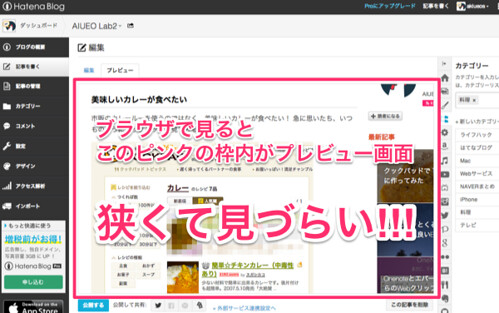
ある程度書いてから下書きをブラウザでプレビューしてもいいんですが、はてなブログはプレビュー画面が狭いんです。記事の公開前に何度もプレビューして誤字や言い回しのチェックをしたい私にはちょっぴりストレスでした。
MarsEditのリアルタイムプレビューについて検索してみると、WordPressの見た目を反映する方法を書いている方はたくさんいましたが、はてなブログに関して書いている人はいないようだったので書いておきます。
自分のブログのHTMLをコピーする
はてなブログは下書きのプレビューが、上に載せた画像のようにブラウザの小さい枠内にしか表示できません。ブログの見た目そのままのHTMLを取得するには一度テスト記事を公開するか、同じデザインのテストブログを作成しテスト記事を公開してください。
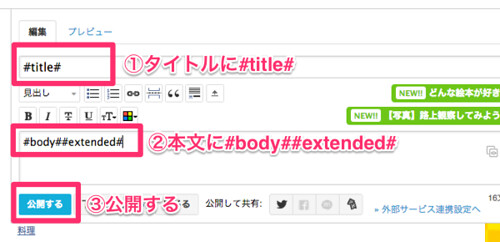
タイトルに「#title#」本文に「#body##extended#」と入力して[公開]してください。
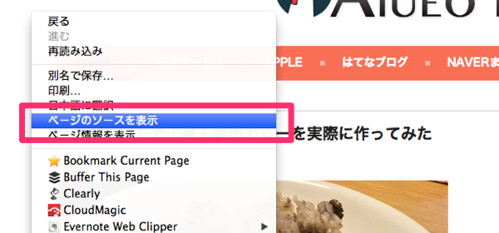
公開した記事を表示してソースを表示します。Chromeなら表示された画面で右クリックして[ページのソースを表示]をクリック。
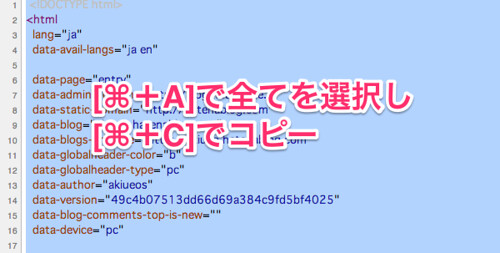
ソースが表示されたら[⌘+A]で全てを選択し[⌘+C]でコピーします。
MarsEditでEdit Preview Templateを設定する
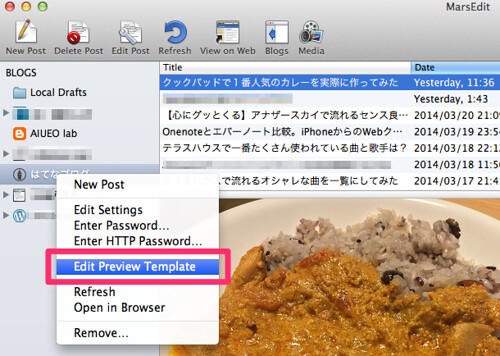
MarsEditに設定したはてなブログを右クリックし、[Edit Preview Template]をクリック。
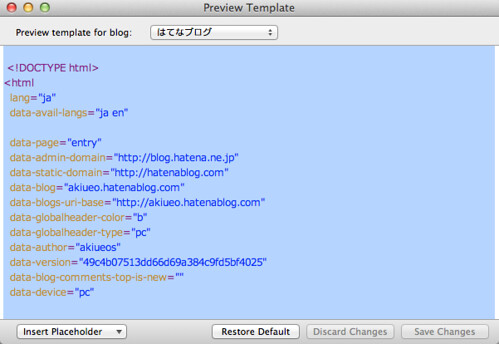
表示された初期のHTMLを全て消して、先ほどコピーしたHTMLを貼り付けます。
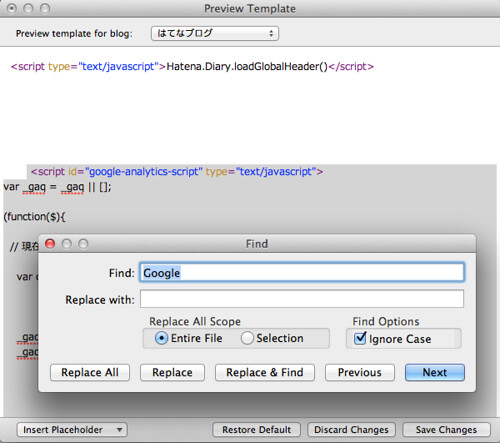
GoogleAnalitycsを使ってアクセス解析している方は、プレビューのたびに自らのアクセスが増えてしまうためコードを削除します。 「command+F」で検索窓を出し「Google」と検索。
下記の画像を参考に該当箇所を削除してください。サイドバーにGoogle AdSenseを設置している場合は、そこも削除しておきます。終わったら右下の[Save Changes]をクリックして保存。
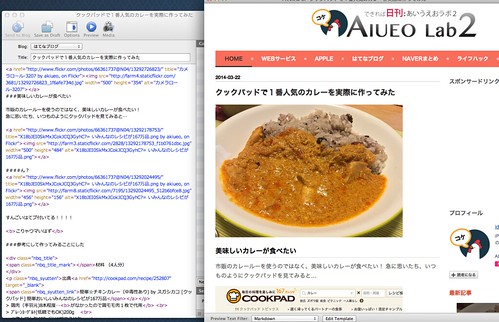
これでMarsEditのプレビュー画面がブログのデザインと同じになります。
Markdownで書いている人へ
はてなブログをMarkdown記法で書いている方は、MarsEditもMarkdownで書けるように設定しましょう。
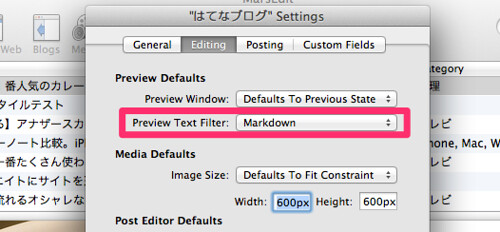
[Editing]→[Preview Text Filter]を[Markdown]に変更。
Markdownで書いている方はテスト公開する際「# title #」と書いても太字になってしまうので、別のハイフンなどの記号で一度書いてから置換してください。
まとめ
これではてなブログを書くのがストレスフリーになりました。カテゴリやアイキャッチ画像の設定、カスタムURLはブラウザでやらないといけないですけどね。
画像をはてなフォトライフにアップしている場合や、Twitterを埋め込みたい時はブラウザで最後に入れればいいと思います。
MarsEditではてなブログを書いている方にはオススメです。
![]() MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング, 仕事効率化