iPhoneやMacのスクリーンショットでハメ込み合成画像をサクッと簡単に作れるサービス
プレゼンや、企画書、ブログに使う画像で、iPhoneやMacのスクリーンショットをはめ込んだ画像を作成したいことってありますよね。Photoshopで当て込んで…なんてわざわざすることなく、ウェブ上で簡単に作りたい!
そんなとき私が使っているサービスをご紹介します。
スポンサーリンク
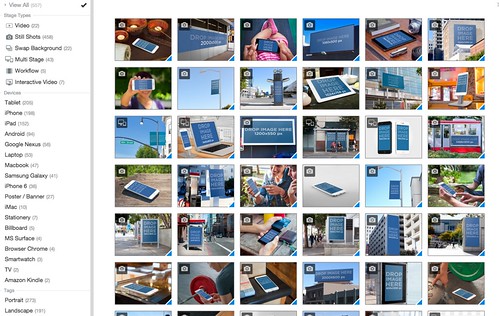
placeit.net
Make Mockups, Logos, Videos and Designs in Seconds
こちらのサイトはハメ込みしたいサイトのURLを入力するだけで、背景付き画像にスクリーンショットを入れて画像を作ってくれます。
その代わり、無料なのは400pxまでのサイズのみ、それ以上大きいサイズをダウンロードしたい場合は有料です。
小さい画像でも良い場合に。iPhoneアプリもあります。
https://itunes.apple.com/jp/app/placeit-mockup-design-comp/id874905666?mt=8&uo=4&at=10lsNq
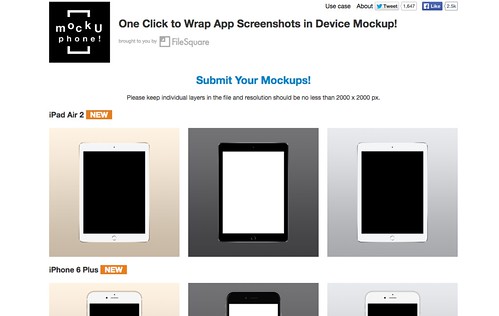
mockuphone.com
こちらは背景がなく、端末へのハメ込み合成。iPhone6もすでにあります。png画像で正面、斜めの画像をダウンロードすることができます。ダウンロードにはメールアドレスが必要なので、自分のアドレスを使いたくない場合は10分メールを利用して仮メールアドレスを使いましょう。
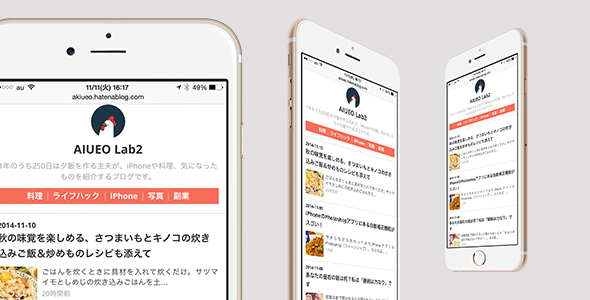
iPhone Screenshot Maker
こちらは日本語のサイトで、メールアドレスなどもいらず、その場でダウンロードできるサイト。サクッと作りたいときに便利です。背景透明のpngでダウンロードできます。
上部のステータスバーのキャリアを変えたり、切り取ることもできちゃう機能付き。iPhone6もあるし、なぜかゲームボーイもあるw。
1日2枚まで出力無料のiPhoneアプリもあります。
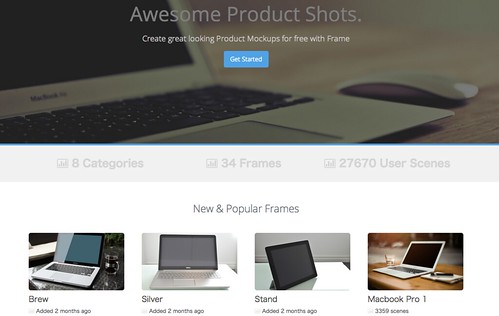
frame.lab25.co.uk
こちらは、背景のある画像にスクリーンショットをハメ込みできて、無料です。用意されている画像は少なめだけど、AndroidもSurface Proもあるので便利です。
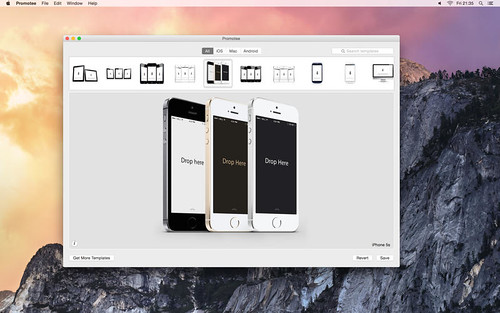
Promotee(Macアプリ)
有料でもよければアプリもあります。画像をドラッグアンドドロップするだけで、綺麗な画像を作れます。
あとがき
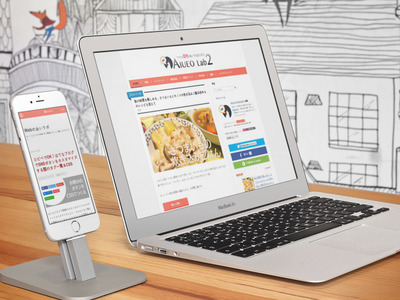
私はブログの画像でこれらのサービスをよく使います。この記事の一番上に置いた画像も上記のサービスで作りました。
他にもこんなのあるよーという方は是非教えて下さい!