はてなブログはトップページのカスタマイズが今のところできません。
カスタマイズできたら記事一覧と同じ様な表示にしたい。いつか実装して欲しい機能です。
とにかく今は一覧表示ができないので、「続きを読む」機能を使っています。記事を途中で折り込んで、続きを読みたいと思ったら記事を展開してもらう機能です。
これを使うことで、複数の記事が比較的見やすく並ぶことになり、トップページを見に来てくれた人にとって関心の記事があるかどうかを探しやすくなります。
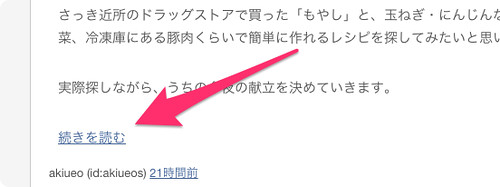
ただ、この機能をデフォルトのまま使うと下のような表示に。
ちょっと分かりづらいですよね。この先に記事が隠れていることに気づかれないかもしれません。そこで、CSSだけでちょっぴりカスタマイズしてみました。
スポンサーリンク
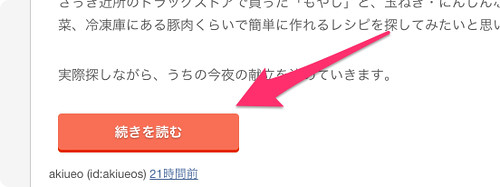
カスタマイズ後はこんな感じ
参考にしたのは下のサイト。単純にカーソルを合わせると色がうっすら変わるものを選びました。
CSSのみで実装するボタンデザインやホバーエフェクト 20+α | NxWorld
参考になるCSSを見つけた後は、自分のサイトに合わせるために、カラー選定に使えるWebサービスを使いました。
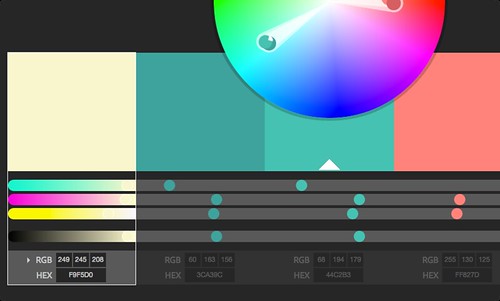
Adobe Kuler

カラーホイール | カラースキーム - Adobe Kuler
Adobeの配色選定サービスで、人気のある配色をみたり、自分の作成した配色を保存したりできます。
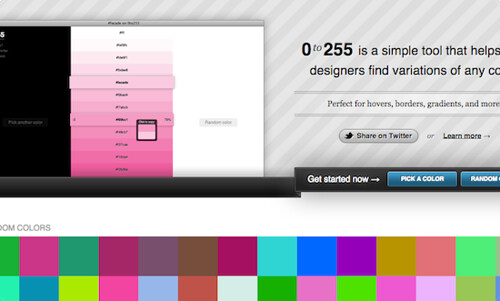
0to255
このサービスは、色を指定するとその色の濃淡を表示してくれます。今回はボタンの色とグローバルナビの色を合わせたので、主にこちらのサービスが活躍。
このサイトに使ったコード
一応、このサイトで使ったコードを載せておきます。このまま使うにしても、色はご自分で合わせてください。このまま使うとこんな緑色のボタンになります。

a.entry-see-more{ display: inline-block; width: 200px; height: 40px; text-align: center; text-decoration: none; font-weight:bold; outline: none; position: relative; background-color: #1abc9c; border-radius: 4px; color: #fff; line-height: 40px; -webkit-transition: none; transition: none; box-shadow: 0 3px 0 #0e8c73; text-shadow: 0 1px 1px rgba(0, 0, 0, .3); } a.entry-see-more::before, a.entry-see-more::after { position: absolute; z-index: -1; display: block; content: ''; } a.entry-see-more, a.entry-see-more::before, a.entry-see-more::after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all .3s; transition: all .3s; } a.entry-see-more:hover { background-color: #31c8aa; box-shadow: 0 3px 0 #23a188; } a.entry-see-more:active { top: 3px; box-shadow: none; }