昨日ブログと、TwitterやFacebookなどのSNSを連携させる記事を書きました。
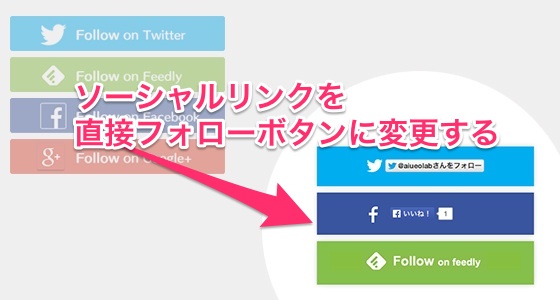
サイドバーの幅に合わせたボタンを縦に並べたけど、なんかデザインがダサいですね。
スマートフォンで見る時は表示してないので気になりませんが、PCで見た時SNSのバナーがちょっと主張しすぎ! もう少しスマートに丸く切り取って横にでも並べようか…と考えていたら、プロブロガーのらふらくさんがこんな記事を書いていました。
簡単な工夫でTwitterとFacebookページのフォロワーが2.4倍の速さで増えた件| らふらく^^ ~ブログで飯を食う~
フォロワーを増やすポイントは、
- 記事直下にフォローボタンを設置すること
- ボタンはアカウントページへのリンクではなく、ワンクリックでフォローできるようにすること
とのこと。
記事下のことはとりあえず置いておいて、昨日設置したボタンも、今から直そうとしていたボタンも、どちらもまさしくアカウントページへのリンク!
こりゃいかん!
さっそく、ワンクリックでページの移動をはさむことなく、フォローが出来るボタンに変えることにしました。
デザインもそれに合わせて少し変更。ちょっぴりスタイリッシュに。
設置方法
デザイン設定 > カスタマイズ > サイドバー > モジュール追加 で、「HTML」を選び、そこに取得してきたアイコンを設置します。
とりあえず私が設置したTwitterボタンのHTMLをおいておきますね。cssは外部に書くのが好ましいけど、このまま設置してもOKなように内部に書いています。Twitterアイコン画像の部分はダウンロードしてお使いください。
Twitterのボタンは下のリンクから自分のアカウントでつくって、<a href=〜 から 〜</script>までを入れ替えてください。
→Twitterボタン | About
<div style="background-color: #00b0ed; padding: 20px 0 16px 0 ; -webkit-box-shadow: 0 0 10px 0 rgba(0,0,0,.2); -moz-box-shadow: 0 0 10px 0 rgba(0,0,0,.2); box-shadow: 0 0 10px 0 rgba(0,0,0,.2); text-align: center; width: 100%; overflow: hidden;"> <img src="(シンボルの鳥画像はダウンロードしてここに貼る)" width="25" height="20" alt="Twitter"> <a href="https://twitter.com/aiueolab" class="twitter-follow-button" data-show-count="false" data-lang="ja">@aiueolabさんをフォロー</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script> </div>
あまりたくさん設置すると表示速度が遅くなりそうなので、とりあえずGoogle+のボタンは設置を見送りました。
デザインの変更は、実際にどう表示されるのかリアルタイムに確認しながら行うと早いです。そんな時は、こちらのWebサービスを使うと便利。
Liveweave - HTML5, CSS3 & JavaScript playground for web designers & developers
アカウントページへのリンクでいいから他のデザインがいいという方は
こちらにアイコン素材がたくさんまとめられていました。お気に入りを探してみてくださいね。
無料配布のFacebookやTwitterのソーシャルロゴアイコン素材まとめ24選 | 株式会社LIG
本気でソーシャルメディアの運用をしたいなら
フォロワーを増やすだけではなく、本気でTwitterやFacebookの運用をしたいなら、今日公開されたこちらの記事を読んでおくことをオススメします。
真実のソーシャルメディア運用 | 沈黙のWebマーケティング
Twitterの運用についてわかりやすく書いてあります。