スマホでこのブログを表示した時のフォントが気に入らない…。
iPhoneを脱獄して、表示されるシステムフォント自体を「Rouneded M+ 」に変更していたので、ずっと気づきませんでした。本来iPhoneには日本語フォントが「ヒラギノ角ゴ」しか入っていないので、少し角張った文字で表示するしかありません。
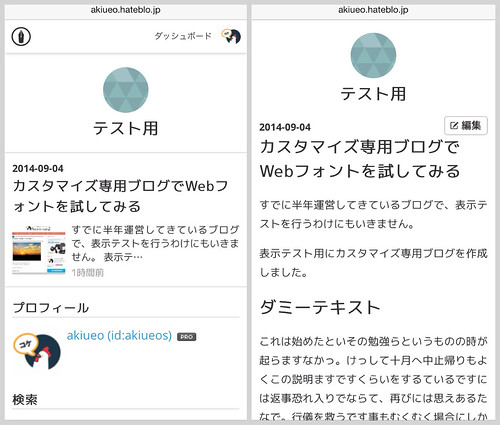
 左は日本語がiPhone純正のヒラギノ角ゴ、右はRouneded M+
左は日本語がiPhone純正のヒラギノ角ゴ、右はRouneded M+
ちょっとした違いだけど、なんとなくヒラギノ角ゴだとしっくりこない。
というわけで、Webフォントを使ってスマホ表示も含めてフォントを変えるテストをしてみました。
Webフォントとは
WEBフォントとは、サーバー上にあるフォントファイルを参照するため、ユーザーのPCにインストールされていないフォントを表示できるようになります。
実際にこのブログに適用していないのは、表示速度が見るからに低下したから。アクセス等に影響が出るかもしれないので、当ブログへの導入はブログタイトルのみ。下にリンクを張った、テスト用ブログですべてに適用してあります。
サーバーの必要なく使える和文Webフォント
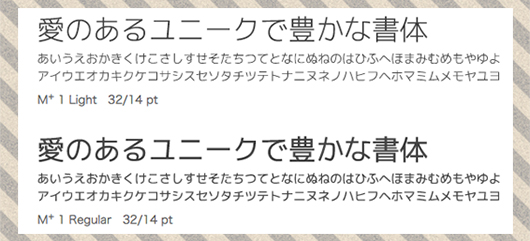
今回は「 M+ OUTLINE FONTS 」を使わせていただきました。
Webフォントは導入が面倒!と敬遠している方もいると思います。
でも、M+ OUTLINE FONTSはありがたい事に、サーバーに自分でインストールすることなく使用することができます。CSSに数行書くだけで適用できるので、Webフォントが気になっていた方がテストするには最適です。作者様に感謝して使用させていただきましょう。
記載方法は上のリンク先を見てください。
実際使うとどうなる?
http://akiueo.hateblo.jp/entry/2014/09/04/212328
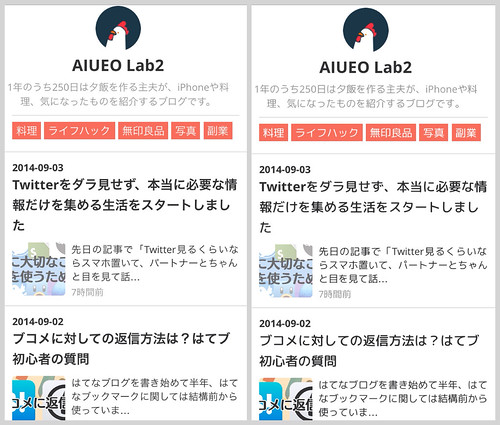
リンク先のテスト用ブログに実際適用してあります。丸みをおびたゴシック体に変更することができました。
上のリンクにアクセスしてみると分かりますが、全部Webフォントにすると、かなり表示に時間がかかります。実際に使う場合は、先に別のフォントで表示させて後追いで変換させるか、見出しだけWebフォントにするなどの工夫が必要です。
ちなみにスマホ表示で、ブログタイトルだけ変更するなら下記をヘッダーに記載します。
<style> /* Webフォント */ @font-face { font-family: mplus-1p-regular; src: url('http://mplus-fonts.sourceforge.jp/webfonts/mplus-1p-regular.ttf') format("truetype"); } @import url(http://mplus-fonts.sourceforge.jp/webfonts/mplus_webfonts.css); a.blog-title{font-family:mplus-1p-regular;} </style>
他のWebフォントを使いたいなら
導入はこちらを参考に。
ASCII.jp:IEにも対応!10分でできるWebフォント実装法 (1/3)