iPhoneでいろいろな記事を見ていたら、「はてなニュース」が目に止まりました。はてなニュースは時事ネタではなく"旬のネタ"を扱っているから、内容も独特で面白いんだけど、なんだかとっても読みやすい。この理由はなんだろうと考えた私。ちょっと立ち止まって考えてみることにしました。
スポンサーリンク
はてなニュースって?
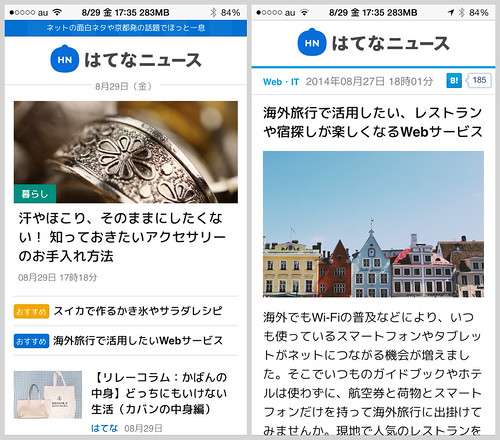
そもそも「はてなニュース」とは?という人へ。株式会社はてなが運営しているニュースサイトで、時事ネタではなく“今ネットで話題になっていること、これから話題になりそうなこと”を分かりやすく紹介しています。
はてなニュースでは、これまでのはてなブックマークニュースと同様に“はてなブックマークで話題になっていること”を取り上げるのはもちろん、はてなブログなどはてな全体のサービスから面白いコンテンツをピックアップし、発信していきます。
▽ 【お知らせ】はてなブックマークニュースがリニューアル! 「はてなニュース」として生まれ変わりました - はてなニュース
▽ はてなニュース
それでは、はてなニュースには読んでもらいやすくするためにどんな工夫がされているのか考えてみます。
ムダに色を使わない
メインカラーは他の「はてな」のサービス同様青色。青は人に安心感を与えます。
メインカラー #FF6151
アクセントカラーは各カテゴリごとに
「暮らし=緑(#008E7D)」
「グルメ=黄色(#F0A700)」
「Web・IT=水色(#00A3E4)」というように変化する仕組み。色はたくさん使っているけど、1つの記事に表示される色は少なくて見やすくなっています。
サイトに使う色は多くともベースを3色までにすると、ゴチャゴチャした感じがなくなります。(このサイトも色減らさなきゃ…)
▽ http://handywebdesign.net/2012/07/12colors-give-you-the-impression/
見出しはシンプルに
見出しは色を使わずシンプル。だけど、分かりやすい。
■ 見出しのサンプル
h4 { border-bottom: 1px solid #bbb; font-size: 115%; font-weight: bold; margin-top: 1.5em; padding-bottom: 0.2em; display: block; -webkit-margin-before: 1.33em; -webkit-margin-after: 1.33em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; }
文字が大きい
私のこのサイトに比べると"はてなニュース"は文字のサイズが大きい。調べてみると、フォントサイズは基本が14ピクセルで、記事部分はさらに115%で表示していました。
これくらいの方が読みやすいのかも。フォントカラーは(#1a1a1a)、フォントファミリーはHelvetica。
外部リンク前にマーク
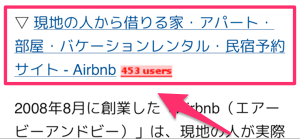
外部リンクは分かりやすいように先頭に「▽」マークをつけてる。これは視覚的に分かりやすいですね。是非取り入れたいと思います。
ちなみに、リンクにタイトル・ファビコン・はてブ数・スターを表示したい時は"はてな記法"なら下記のように書けばOKです。
[(URL):favicon:title:bookmark:star]
例えば下のように書くと、ちゃんと表示されます。
[https://akiueo.hatenablog.com/entry/customize-9:favicon:title:bookmark:star]
▽ はてなブログを毎日更新するためにほどこした9つのカスタマイズ - AIUEO Lab2
アイキャッチ画像の参照元記載は最後
記事の先頭にある画像の参照元は、記事の最後に「Title Photo by〜」と書かれています。
これ、誰かにリード文込みでTwitterにシェアされたり、検索で出る最初の数十文字に記事内容と関係のない文字が入らないようにする効果があります。
他にも理由はあるのかな。
あとがき
この他にも要因はたくさんあると思いますが、細かく見ていくと、読んでもらいやすいよう工夫している箇所が見えてきます。
あなたも気に入ったサイトがあれば、良いところは取り入れて、どんどん自分のサイトを改善しましょう。